august 21, 2024
Schema markup er et vigtigt komponent i moderne SEO. Du skal altid sørge for, at dine besøgende forstår dit indhold på de absolut bedste vilkår, men især også søgemaskinerne. Derfor er det selvfølgelig essentielt at tale samme sprog. Lige præcis her er Schema markup din bedste ven. Ved hjælp af strukturerede data og kode vejleder du søgemaskinerne til, at forstå dine sider og indholdselementer. Vi guider dig igennem, hvad schema markup er og hvordan du implementerer det på din hjemmeside.
Schema markup, også kaldet struktureret data, kan tilføjes til din hjemmeside. Denne form for struktureret data hjælper søgemaskiner med at forstå den specifikke kontekst af indhold, såsom produktsider, anmeldelser, events og meget mere. Selvom søgemaskiner er ekstremt avanceret, og gennem tiden har udviklet sig til, at kunne forstå indhold langt bedre, så skal de stadig hjælpes på vej. De har ikke øjne. Hvis du læser en liste over koncerter, så vil du hurtigt forstå, at der er tale om et event program – det vil en søgemaskine ikke. De skal have det afvide, eksempelvis gennem schema markup.
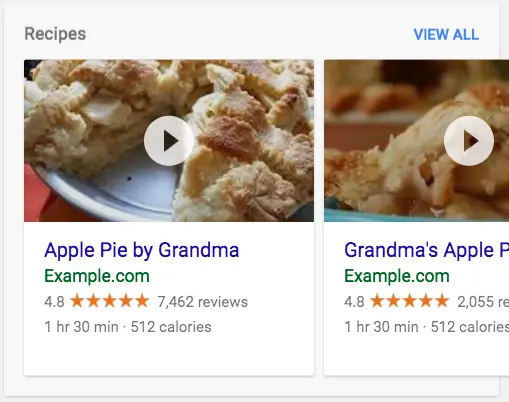
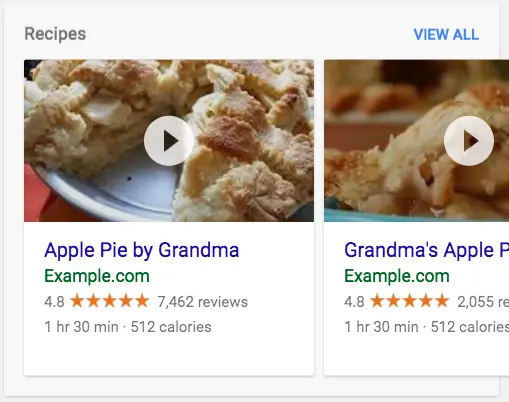
En af de største fordele ved at bruge schema markup er, at det kan fylde dine søgeresultater med mere information, hvilket kan føre til højere klikrater. Rich snippets, som kan genereres ved hjælp af disse kodestykker, kan vise ekstra detaljer som produktbilleder, stjerneratinger, åbningstider i søgeresultaterne. Dette betyder, at din side kan skille sig ud fra konkurrenterne og tiltrække mere opmærksomhed fra brugerne, selvom du ikke nødvendigvis ligger nummer ét på Google.
Eksempel på, hvordan Schema markup ser ud i SERP (søgeresultaterne):


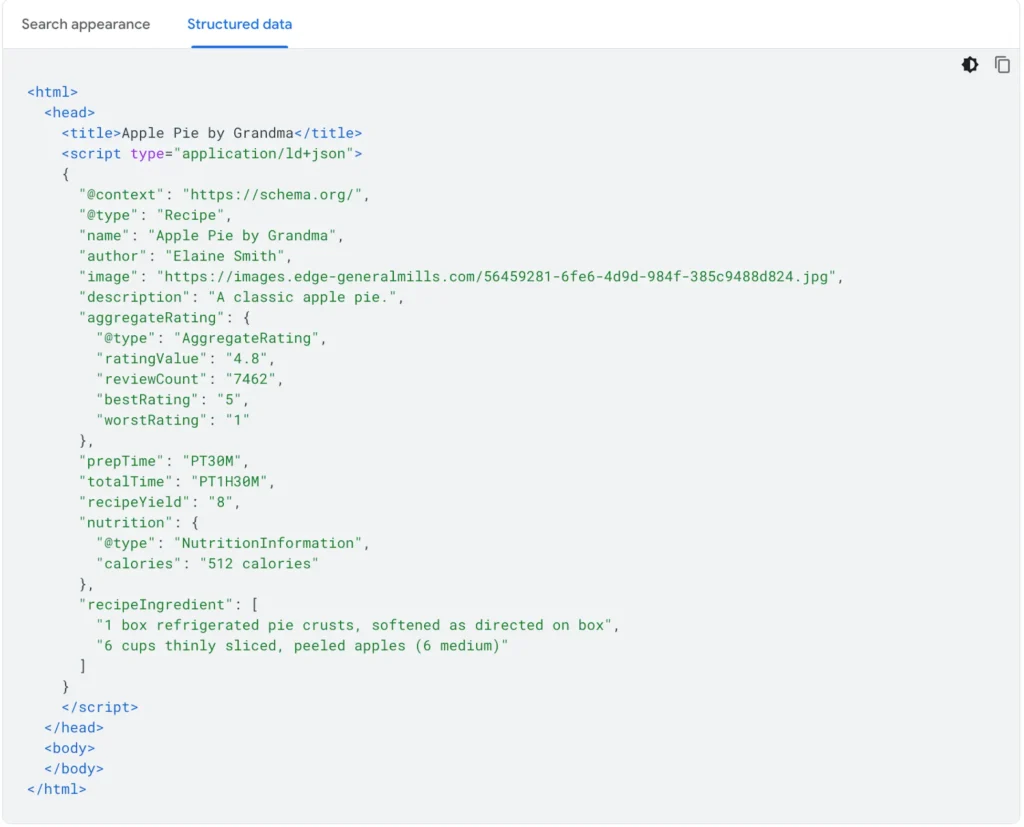
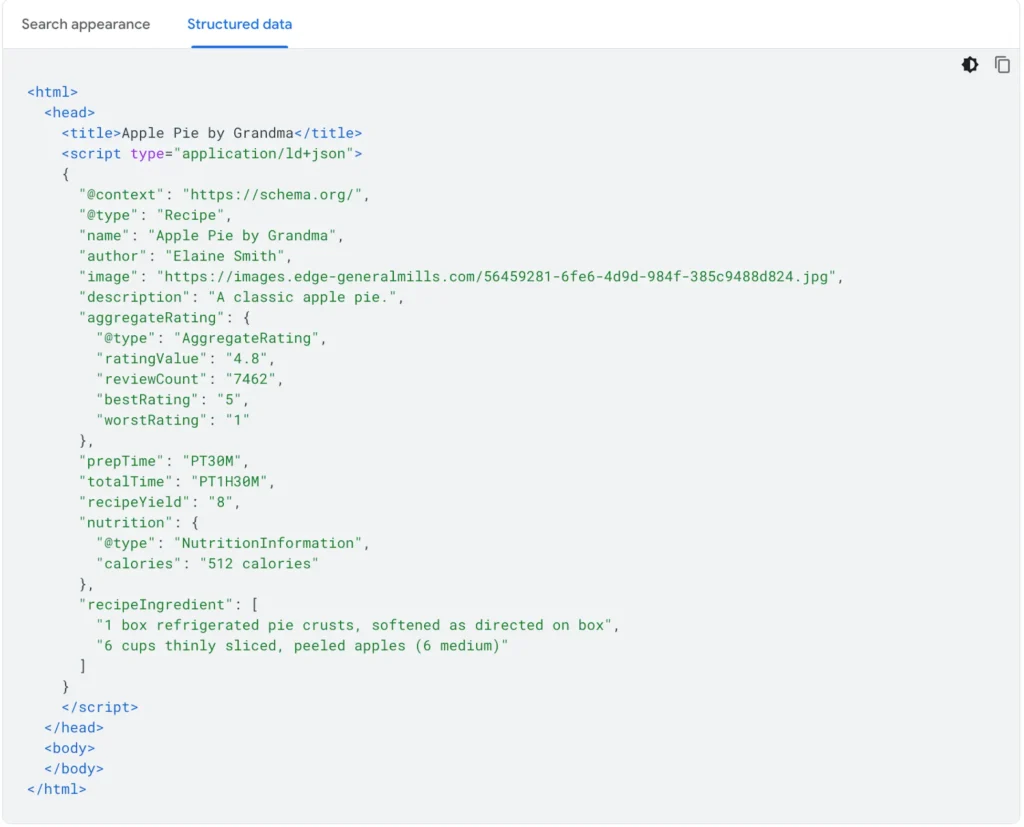
Eksempel på, hvordan Schema markup ser ud som kode:


Når det kommer til at implementere schema markup, har du tre standard muligheder: JSON-LD, microdata og RDFa. Af disse tre formater anbefaler Google selv, at man bruger JSON-LD. Derfor anbefaler vi også, at bruge denne form til dine struktureret data.
JSON-LD (JavaScript Object Notation for Linked Data) er en metode til at indlejre struktureret data direkte i script-tags i HTML’en. Dette format er ikke-invasivt og gør det lettere at tilføje og vedligeholde schema markup uden at ændre i selve HTML-strukturen.
Microdata og RDFa er mere indgribende, da de kræver, at du tilføjer ekstra attributter direkte i dine HTML-tags. JSON-LD, derimod, holder tingene pænt adskilt fra din HTML-kode, hvilket gør det til det foretrukne valg for de fleste udviklere og SEO-specialister
Hvis du ønsker, at tilføje schema markup til din hjemmeside kan gøres på flere måder, afhængigt af din tekniske kunnen og hvad din hjemmeside er bygget i. Her er nogle grundlæggende trin for, hvordan du implementerer dine struktureret data.
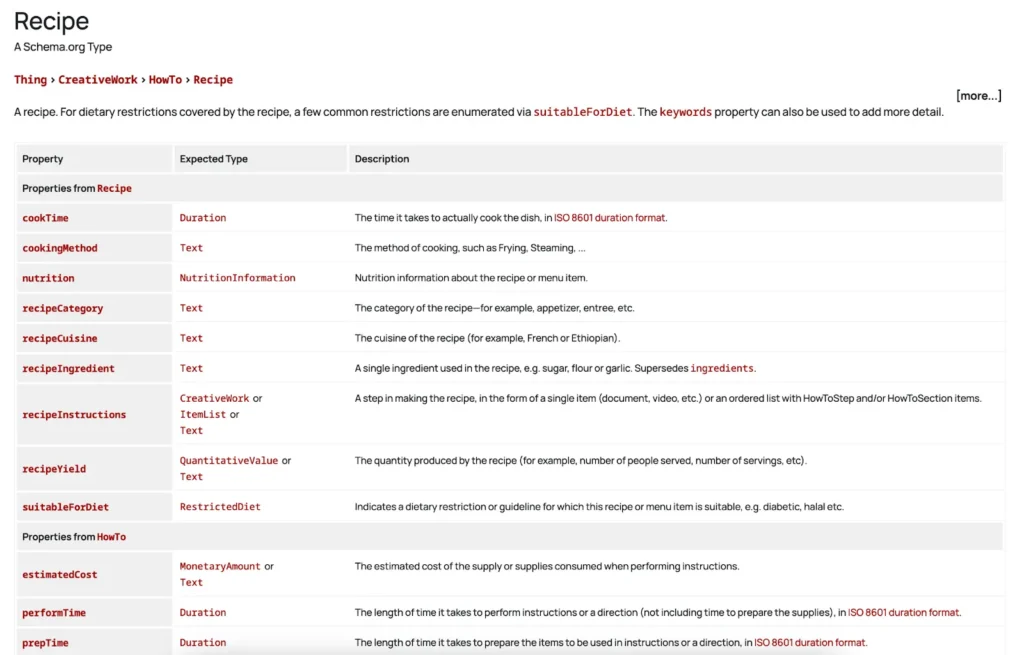
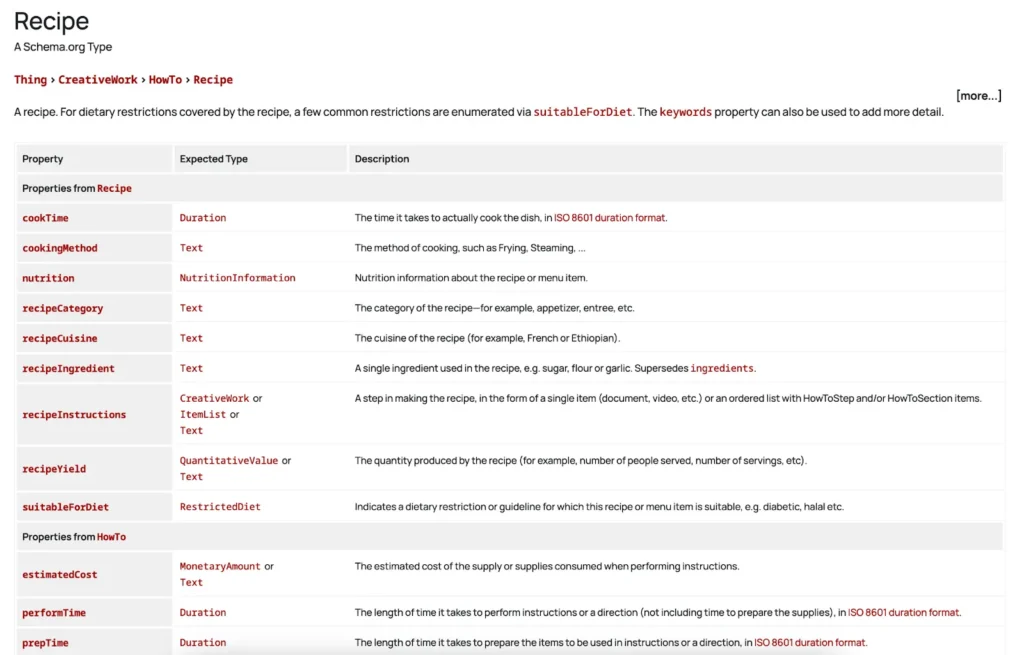
1. Vælg den relevante schema type: Gå til Schema.org for at finde den type schema, der passer bedst til det indhold, du vil markere. Vi tager udgangspunkt i en opskrift.


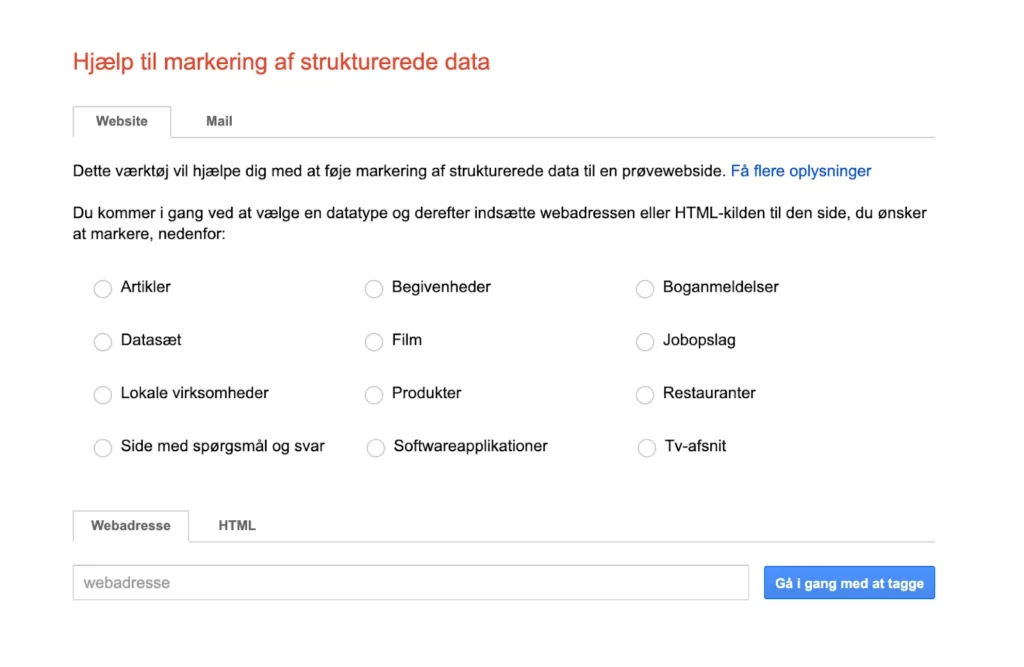
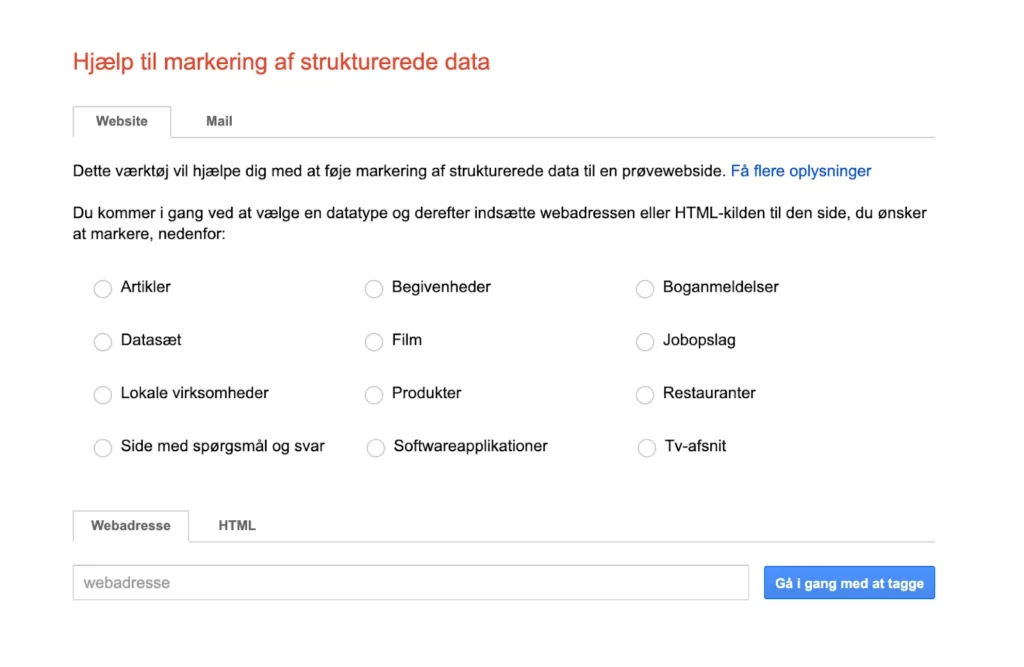
2. Generer JSON-LD kode: Brug en generator som Googles Structured Data Markup Helper til at generere din JSON-LD kode.


3. Indsæt koden i din HTML: Placer JSON-LD scriptet i <head>- eller <body>-sektionen på den side, hvor dataene findes. Der kan også benyttes forskellige plugins, afhængigt af hvilket system din hjemmeside er bygget i.
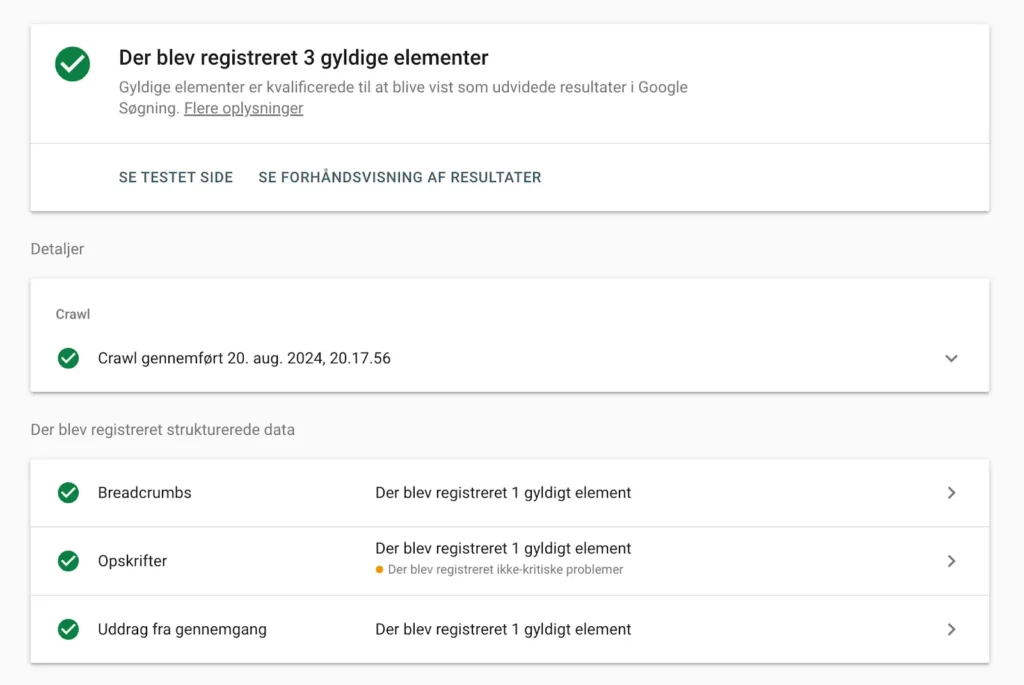
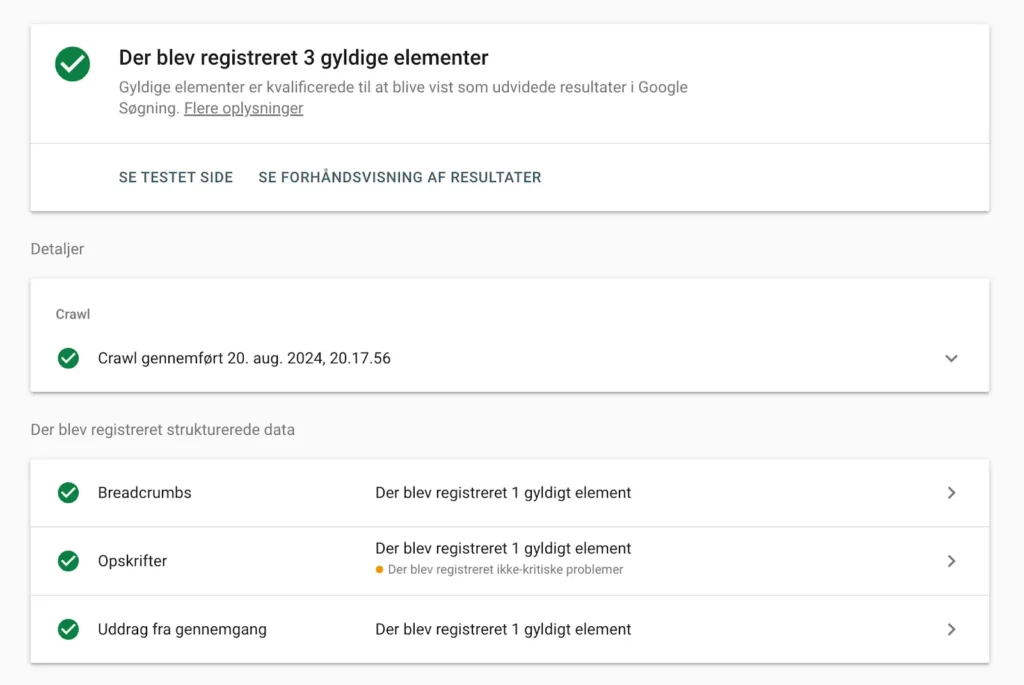
4. Test koden: Brug Googles Rich Results Test til at sikre, at din schema markup er korrekt implementeret. Det kan eksempelvis se sådan ud:


Vi ved, at det ofte kan være tidskrævende og teknisk at implementere schema markup korrekt, derfor tilbyder vi altid hjælp og sparring til dette. Tag endelig fat i os, hvis du ønsker at fylde mere i søgeresultaterne og opnå rich snippets vi alle har svært ved ikke at klikke på. Med strukturerede data hjælper du søgemaskinerne med at forstå dit indhold endnu bedre.
![]()
![]()
Frederik Krøl Larsen
Frederik er CCO & Partner hos Acend. Hans fornemmeste opgave er, at holde et højt kommunikationsniveau mellem kunder og konsulenter, samt levere solide SEO strategier og holde os opdateret på den altid ændrende Google algoritme.
Vi kigger gerne på jeres case. Tag kontakt til os, hvis du vil øge din online tilstedeværelse med SEO.